|
|
@@ -3,7 +3,7 @@
|
|
3
|
3
|
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
|
|
4
|
4
|
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
|
|
5
|
5
|
<head>
|
|
6
|
|
-<!-- 2016-09-11 Sun 16:10 -->
|
|
|
6
|
+<!-- 2016-09-11 Sun 20:07 -->
|
|
7
|
7
|
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
|
|
8
|
8
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
|
9
|
9
|
<title></title>
|
|
|
@@ -272,13 +272,13 @@ for the JavaScript code in this tag.
|
|
272
|
272
|
</colgroup>
|
|
273
|
273
|
<tbody>
|
|
274
|
274
|
<tr>
|
|
275
|
|
-<td class="org-left"><a href="#orga4616c6">What the system can do</a></td>
|
|
|
275
|
+<td class="org-left"><a href="#org43e0c78">What the system can do</a></td>
|
|
276
|
276
|
<td class="org-left">-</td>
|
|
277
|
|
-<td class="org-left"><a href="#org167db9b">Disk Images</a></td>
|
|
|
277
|
+<td class="org-left"><a href="#orgc0a9800">Disk Images</a></td>
|
|
278
|
278
|
<td class="org-left">-</td>
|
|
279
|
|
-<td class="org-left"><a href="#orgce9c781">Building Disk Images</a></td>
|
|
|
279
|
+<td class="org-left"><a href="#org1942f83">Building Disk Images</a></td>
|
|
280
|
280
|
<td class="org-left">-</td>
|
|
281
|
|
-<td class="org-left"><a href="#orgc399c41">How to use it</a></td>
|
|
|
281
|
+<td class="org-left"><a href="#org4ff9ff2">How to use it</a></td>
|
|
282
|
282
|
</tr>
|
|
283
|
283
|
</tbody>
|
|
284
|
284
|
</table>
|
|
|
@@ -287,9 +287,9 @@ for the JavaScript code in this tag.
|
|
287
|
287
|
Mesh networks are useful as a quick way to make a fully decentralised communications system which is not connected to or reliant upon the internet. Think festivals, hacker conferences, onboard ships at sea, disaster/war zones, small business internal office communications, protests, remote areas of the world, temporary "digital blackouts", scientific expeditions and off-world space colonies. The down side is that you can't access any internet content. The upside is that you can securely communicate with anyone on the local mesh. No ISPs. No payments or subscriptions beyond the cost of obtaining the hardware. Systems need to be within wifi range of each other for the mesh to be created. It can be an ultra-convenient way to do purely local communications.
|
|
288
|
288
|
</p>
|
|
289
|
289
|
|
|
290
|
|
-<div id="outline-container-orga4616c6" class="outline-2">
|
|
291
|
|
-<h2 id="orga4616c6">What the system can do</h2>
|
|
292
|
|
-<div class="outline-text-2" id="text-orga4616c6">
|
|
|
290
|
+<div id="outline-container-org43e0c78" class="outline-2">
|
|
|
291
|
+<h2 id="org43e0c78">What the system can do</h2>
|
|
|
292
|
+<div class="outline-text-2" id="text-org43e0c78">
|
|
293
|
293
|
<ul class="org-ul">
|
|
294
|
294
|
<li>Discovery of other users on the network</li>
|
|
295
|
295
|
<li>Text based chat, one-to-one and in groups</li>
|
|
|
@@ -306,12 +306,12 @@ Mesh networks are useful as a quick way to make a fully decentralised communicat
|
|
306
|
306
|
</div>
|
|
307
|
307
|
</div>
|
|
308
|
308
|
|
|
309
|
|
-<div id="outline-container-org167db9b" class="outline-2">
|
|
310
|
|
-<h2 id="org167db9b">Disk Images</h2>
|
|
311
|
|
-<div class="outline-text-2" id="text-org167db9b">
|
|
312
|
|
-</div><div id="outline-container-org6a750df" class="outline-3">
|
|
313
|
|
-<h3 id="org6a750df">Client images</h3>
|
|
314
|
|
-<div class="outline-text-3" id="text-org6a750df">
|
|
|
309
|
+<div id="outline-container-orgc0a9800" class="outline-2">
|
|
|
310
|
+<h2 id="orgc0a9800">Disk Images</h2>
|
|
|
311
|
+<div class="outline-text-2" id="text-orgc0a9800">
|
|
|
312
|
+</div><div id="outline-container-orgafaa249" class="outline-3">
|
|
|
313
|
+<h3 id="orgafaa249">Client images</h3>
|
|
|
314
|
+<div class="outline-text-3" id="text-orgafaa249">
|
|
315
|
315
|
<div class="org-center">
|
|
316
|
316
|
|
|
317
|
317
|
<div class="figure">
|
|
|
@@ -360,16 +360,16 @@ sudo dd <span class="org-variable-name">bs</span>=1M <span class="org-variable-n
|
|
360
|
360
|
</div>
|
|
361
|
361
|
</div>
|
|
362
|
362
|
|
|
363
|
|
-<div id="outline-container-orgda552d1" class="outline-3">
|
|
364
|
|
-<h3 id="orgda552d1">Router images</h3>
|
|
365
|
|
-<div class="outline-text-3" id="text-orgda552d1">
|
|
|
363
|
+<div id="outline-container-orgd58d9dd" class="outline-3">
|
|
|
364
|
+<h3 id="orgd58d9dd">Router images</h3>
|
|
|
365
|
+<div class="outline-text-3" id="text-orgd58d9dd">
|
|
366
|
366
|
<p>
|
|
367
|
367
|
Routers are intended to build network coverage for an area using small and low cost hardware. You can bolt them to walls or leave them on window ledges. They don't have any user interface and their only job is to haul network traffic across the mesh. Copy the image to a microSD card and insert it into the router, plug in an Atheros wifi dongle and power on. That should be all you need to do.
|
|
368
|
368
|
</p>
|
|
369
|
369
|
</div>
|
|
370
|
|
-<div id="outline-container-org374319a" class="outline-4">
|
|
371
|
|
-<h4 id="org374319a">Beaglebone Black</h4>
|
|
372
|
|
-<div class="outline-text-4" id="text-org374319a">
|
|
|
370
|
+<div id="outline-container-org1a63cb1" class="outline-4">
|
|
|
371
|
+<h4 id="org1a63cb1">Beaglebone Black</h4>
|
|
|
372
|
+<div class="outline-text-4" id="text-org1a63cb1">
|
|
373
|
373
|
<div class="org-center">
|
|
374
|
374
|
|
|
375
|
375
|
<div class="figure">
|
|
|
@@ -403,9 +403,9 @@ If you have a few Beaglebone Blacks to use as routers then repeat the <i>dd</i>
|
|
403
|
403
|
</div>
|
|
404
|
404
|
</div>
|
|
405
|
405
|
|
|
406
|
|
-<div id="outline-container-orgce9c781" class="outline-2">
|
|
407
|
|
-<h2 id="orgce9c781">Building Disk Images</h2>
|
|
408
|
|
-<div class="outline-text-2" id="text-orgce9c781">
|
|
|
406
|
+<div id="outline-container-org1942f83" class="outline-2">
|
|
|
407
|
+<h2 id="org1942f83">Building Disk Images</h2>
|
|
|
408
|
+<div class="outline-text-2" id="text-org1942f83">
|
|
409
|
409
|
<p>
|
|
410
|
410
|
It's better not to trust images downloaded from random places on the interwebs. Chances are that unless you are in the web of trust of the above GPG signatures then they don't mean very much to you. If you actually want something trustworthy then build the images from scratch. It will take some time. Here's how to do it.
|
|
411
|
411
|
</p>
|
|
|
@@ -500,9 +500,9 @@ The resulting image can be copied to a microSD card, inserted into a Beaglebone
|
|
500
|
500
|
</div>
|
|
501
|
501
|
</div>
|
|
502
|
502
|
|
|
503
|
|
-<div id="outline-container-orgc399c41" class="outline-2">
|
|
504
|
|
-<h2 id="orgc399c41">How to use it</h2>
|
|
505
|
|
-<div class="outline-text-2" id="text-orgc399c41">
|
|
|
503
|
+<div id="outline-container-org4ff9ff2" class="outline-2">
|
|
|
504
|
+<h2 id="org4ff9ff2">How to use it</h2>
|
|
|
505
|
+<div class="outline-text-2" id="text-org4ff9ff2">
|
|
506
|
506
|
<p>
|
|
507
|
507
|
When you first boot from the USB drive the system will create some encryption keys, assign a unique network address to the system and then reboot itself. When that's done you should see a prompt asking for a username. This username just makes it easy for others to initially find you on the mesh and will appear in the list of users.
|
|
508
|
508
|
</p>
|
|
|
@@ -512,9 +512,9 @@ After a minute or two if you are within wifi range and there is at least one oth
|
|
512
|
512
|
</p>
|
|
513
|
513
|
</div>
|
|
514
|
514
|
|
|
515
|
|
-<div id="outline-container-orgfaf39f3" class="outline-3">
|
|
516
|
|
-<h3 id="orgfaf39f3">Set the Date</h3>
|
|
517
|
|
-<div class="outline-text-3" id="text-orgfaf39f3">
|
|
|
515
|
+<div id="outline-container-org64b674d" class="outline-3">
|
|
|
516
|
+<h3 id="org64b674d">Set the Date</h3>
|
|
|
517
|
+<div class="outline-text-3" id="text-org64b674d">
|
|
518
|
518
|
<p>
|
|
519
|
519
|
On the ordinary internet the date and time of your system would be set automatically via NTP or TLSdate. But this is not the internet and so you will need to manually ensure that your date and time settings are correct. You might need to periodically do this if your clock drifts. It's not essential that the time on your system be highly accurate, but if it drifts too far or goes back to epoch then things could become a little confusing in regard to the order of blog posts.
|
|
520
|
520
|
</p>
|
|
|
@@ -524,9 +524,9 @@ On the ordinary internet the date and time of your system would be set automatic
|
|
524
|
524
|
</p>
|
|
525
|
525
|
</div>
|
|
526
|
526
|
</div>
|
|
527
|
|
-<div id="outline-container-orgece0b95" class="outline-3">
|
|
528
|
|
-<h3 id="orgece0b95">Check network status</h3>
|
|
529
|
|
-<div class="outline-text-3" id="text-orgece0b95">
|
|
|
527
|
+<div id="outline-container-org67f52f9" class="outline-3">
|
|
|
528
|
+<h3 id="org67f52f9">Check network status</h3>
|
|
|
529
|
+<div class="outline-text-3" id="text-org67f52f9">
|
|
530
|
530
|
<p>
|
|
531
|
531
|
Unlike with ordinary wifi, on the mesh you don't get a signal strength icon and so it's not simple to see if you have a good connection.
|
|
532
|
532
|
</p>
|
|
|
@@ -535,15 +535,24 @@ Unlike with ordinary wifi, on the mesh you don't get a signal strength icon and
|
|
535
|
535
|
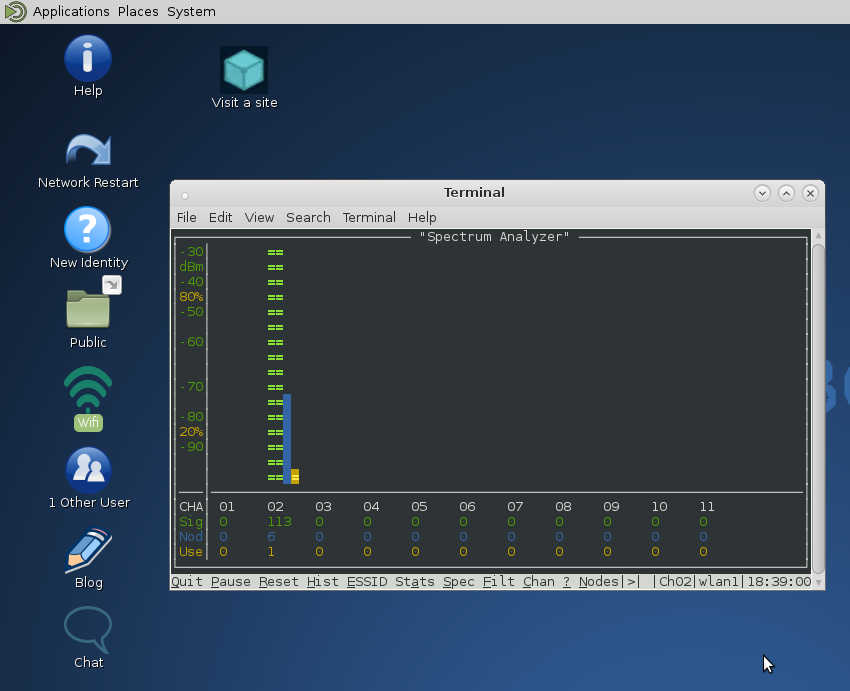
Select the wifi icon on the desktop and enter the password '<i>freedombone</i>'. The network configuration will go into a monitoring mode and in the bottom right side of the window you will be able to see signal strength and other parameters. This can help you to locate systems or adjust antennas to get the best wifi performance.
|
|
536
|
536
|
</p>
|
|
537
|
537
|
|
|
|
538
|
+
|
|
|
539
|
+<div class="org-center">
|
|
|
540
|
+
|
|
|
541
|
+<div class="figure">
|
|
|
542
|
+<p><img src="images/mesh_signal.jpg" alt="mesh_signal.jpg" />
|
|
|
543
|
+</p>
|
|
|
544
|
+</div>
|
|
|
545
|
+</div>
|
|
|
546
|
+
|
|
538
|
547
|
<p>
|
|
539
|
|
-When you are finished close the window and then select the <i>Network Restart</i> desktop icon, which will restart the B.A.T.M.A.N. network. You can also use the restart icon if you are within range of the mesh network but the <i>Chat</i> and <i>Other Users</i> icons do not automatically appear.
|
|
|
548
|
+When you are finished close the window and then select the <i>Network Restart</i> desktop icon, which will restart the B.A.T.M.A.N. network. You can also use the restart icon if you are within range of the mesh network but the <i>Chat</i> and <i>Other Users</i> icons do not automatically appear after a few minutes.
|
|
540
|
549
|
</p>
|
|
541
|
550
|
</div>
|
|
542
|
551
|
</div>
|
|
543
|
552
|
|
|
544
|
|
-<div id="outline-container-org1e8aed9" class="outline-3">
|
|
545
|
|
-<h3 id="org1e8aed9">Chat System</h3>
|
|
546
|
|
-<div class="outline-text-3" id="text-org1e8aed9">
|
|
|
553
|
+<div id="outline-container-orgf84fcd0" class="outline-3">
|
|
|
554
|
+<h3 id="orgf84fcd0">Chat System</h3>
|
|
|
555
|
+<div class="outline-text-3" id="text-orgf84fcd0">
|
|
547
|
556
|
<p>
|
|
548
|
557
|
Ensure that you're within wifi range of at least one other mesh peer (could be a router or client) and then you should see that the <i>Chat</i> and <i>Other Users</i> icons appear. Select the users icon and you should see a list of users on the mesh. Select the <i>Chat</i> icon and once you are connected you should see the status light turn green. If after a few minutes you don't get the green status light then try closing and re-opening the Tox chat application. Select the plus button to add a friend and then copy and paste in a Tox ID from the users list.
|
|
549
|
558
|
</p>
|
|
|
@@ -602,9 +611,9 @@ At present video doesn't work reliably, but text and voice chat do work well.
|
|
602
|
611
|
</div>
|
|
603
|
612
|
</div>
|
|
604
|
613
|
|
|
605
|
|
-<div id="outline-container-org6ae9557" class="outline-3">
|
|
606
|
|
-<h3 id="org6ae9557">Sharing Files</h3>
|
|
607
|
|
-<div class="outline-text-3" id="text-org6ae9557">
|
|
|
614
|
+<div id="outline-container-org8bdc607" class="outline-3">
|
|
|
615
|
+<h3 id="org8bdc607">Sharing Files</h3>
|
|
|
616
|
+<div class="outline-text-3" id="text-org8bdc607">
|
|
608
|
617
|
<p>
|
|
609
|
618
|
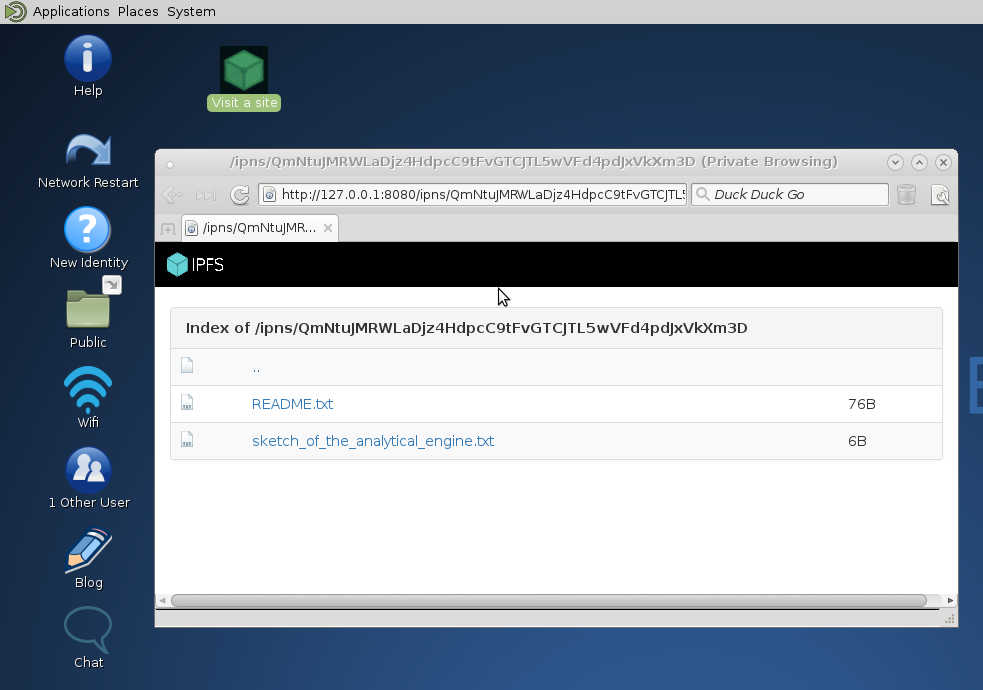
You can make files publicly available on the network simply by dragging and dropping them into the <i>Public</i> folder on the desktop. To view the files belonging to another user select the desktop icon called <i>Visit a site</i> and enter the username or Tox ID of the other user.
|
|
610
|
619
|
</p>
|
|
|
@@ -619,9 +628,9 @@ You can make files publicly available on the network simply by dragging and drop
|
|
619
|
628
|
</div>
|
|
620
|
629
|
</div>
|
|
621
|
630
|
|
|
622
|
|
-<div id="outline-container-org7c0a39f" class="outline-3">
|
|
623
|
|
-<h3 id="org7c0a39f">Blogging</h3>
|
|
624
|
|
-<div class="outline-text-3" id="text-org7c0a39f">
|
|
|
631
|
+<div id="outline-container-org788519c" class="outline-3">
|
|
|
632
|
+<h3 id="org788519c">Blogging</h3>
|
|
|
633
|
+<div class="outline-text-3" id="text-org788519c">
|
|
625
|
634
|
<p>
|
|
626
|
635
|
To create a blog post select the <i>Blog</i> icon on the desktop and then use the up and down cursor keys, space bar and enter key to add a new entry. Edit the title of the entry and add your text. You can also include photos if you wish - just copy them to the <b>CreateBlog/content/images</b> directory and then link to them as shown.
|
|
627
|
636
|
</p>
|